使用CSS实现翻牌效果
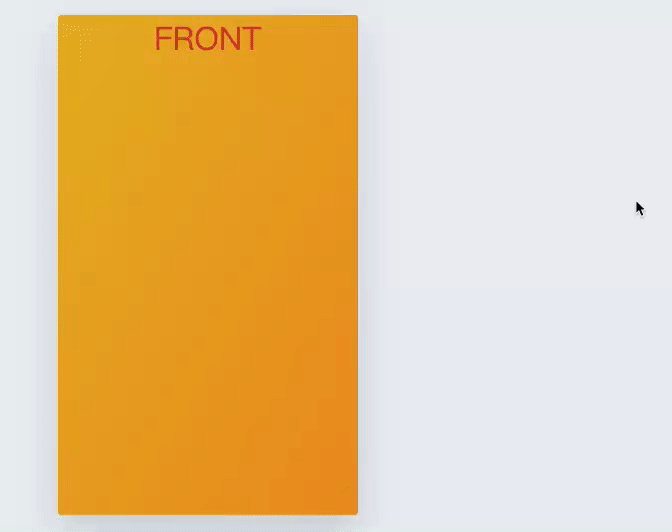
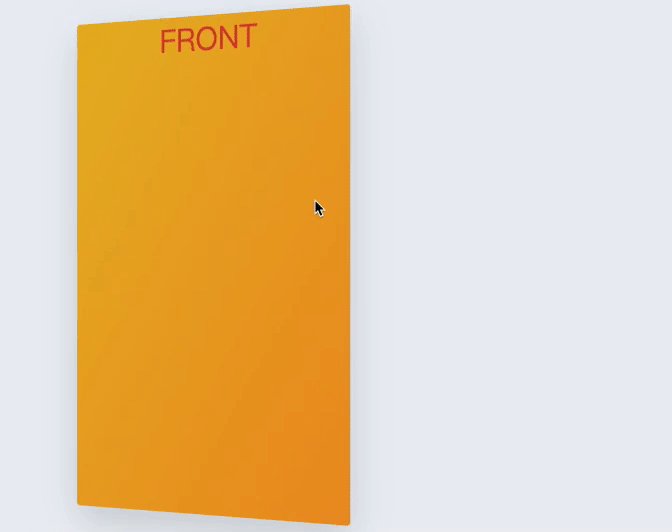
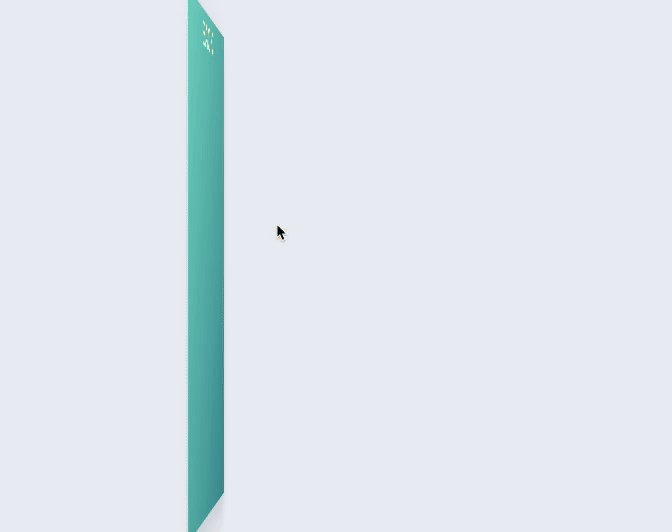
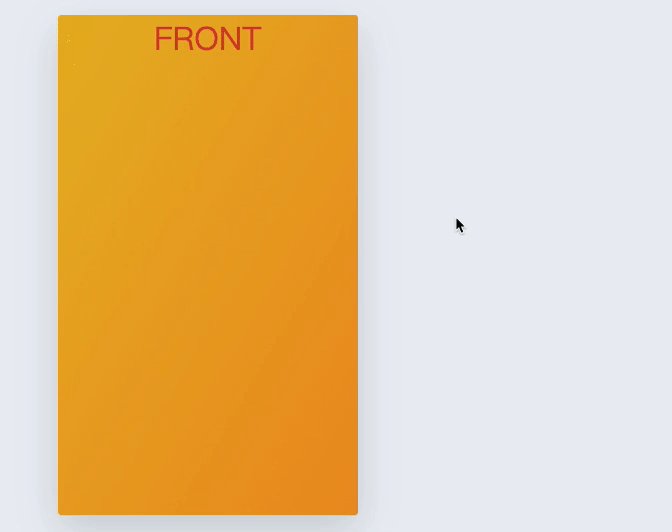
使用 CSS 实现翻牌效果, 结果图:
代码如下:html 代码:
1 | <div class="card"> |
less 样式代码:
1 | .card { |
主要属性说明:
perspective: 指定观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果.backface-visibility: 指定当元素背面朝向观察者时是否可见.rotateY: 让一个元素围绕纵坐标(垂直轴)旋转, 而不会对其进行变形.
使用 CSS 实现翻牌效果, 结果图:
代码如下:html 代码:
1 | <div class="card"> |
less 样式代码:
1 | .card { |
主要属性说明:
perspective: 指定观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果.backface-visibility: 指定当元素背面朝向观察者时是否可见.rotateY: 让一个元素围绕纵坐标(垂直轴)旋转, 而不会对其进行变形.